
トップ 学んだこと、やったこと ユニティのこと
ユニティのこと らすと
HPを作るにあたって学んだHTML(PART1)
HTMLとはHyper Text Markup Languageの略基本構造
<html></html> HTML文書<head></head> ヘッダー
<body></body> 文章全体のデザイン設定
ページレイアウト関連
<hn></hn> 見出しになる文字(n=1最小〜n=6最大)<hr> 横線(長さ width="n",n%)(太さ saze="n")
(テキスト位置 align=left,center,right)
<br> 強制改行
<p></p> 文章・段落
<div></div> 分割テキスト
ハイパーリンク
<a></a> アンカー「目印」(anchor)herf="URL" → リンク先のURLにとぶ
画像関連
<img> イメージ(Inline Image)src="画像のURL" alt="画像の名前"
width="n",n%(画像の幅)height="n",n%(画像の高さ)
フォント関連
<font></font> フォント(size="n"、最大は7最小は1)(color="colorname")<u></u> アンダーライン
覚えておくと使える実態参照
カッコ無しでそのまま使う[&qout;] " " (quotation mark)
[&amp;] & (ampersand)
[&apos;] ’ (apostorophe)
[&lt;] < (less-than sign)
[&gt;] > (great-than sign)
等のことを学びつつ、手探り状態のままこのサイトを作りました。
はっきり言って見にくいので、もっと閲覧しやすくかつ成果発表時に適した形を模索しながら
他のHTMLのタグと機能を覚えていきたいと思う。
HPを作るにあたって学んだHTML(PART2?)
と思ったのですが前回指摘された、スムーズな作業を行えるようにキーボードのショートカットキーを勉強します。Fキー(ファンクションキー)のショートカットキー
[F1] ヘルプとサポートを開く[F2] 選択したアイコンの名前変更
[F3] ファイル・フォルダの検索
[F4] ウィンドウアドレスバーの表示
[F5] ウィンドウ等いろいろな再リロード
[F6] 項目の切り替え
[F7] 全角カタカナ入力
[F8] 半角カタカナ入力
[F9] 全角英数字入力
[F10] 半角英数字入力
[F11] ツールバー以外の表示を非表示にする
[F12] Word・Excelで使用するキーで名前を付けて保存
Ctrlキーの組み合わせのショートカットキー(使えるモノ抜粋)
[Ctrl+M] Enterキーと同じく改行が出来る[Ctrl+N] ウィンドウをもう一つ開く・新規ファイルの作成
[Ctrl+RorF5] ウィンドウのリロード
[Ctrl+S] 上書き保存
[Ctrl+V] ペーストが出来る
[Ctrl+W] ウィンドウを閉じる
[Ctrl+X] カット(切り取り)が出来る
[Ctrl+Z] アンドゥ(取り消し)が出来る
[Ctrl+Enter] フォルダを別のウィンドウで開く
[Ctrl+ファイルドラッグ] 選択したファイルのコピー
[Ctrl+Insert] 選択範囲の文書、ファイルをコピー
Altキーの組み合わせのショートカットキー(抜粋)
[Alt+Enter] ファイル・フォルダのプロパティを開く[Alt+Tab] アプリケーションを切り替える
[Alt+Ecs] 次のウィンドウを表示する
[Alt+半角・全角] 文字の入力を切り替えする
[Alt+ひらがな] ローマ字・かな入力を切り替える
[Alt+F4] ウィンドウを閉じる
[Alt+←&→] 開いているウィンドウを進める(右)戻る(左)
Shiftキーの組み合わせのショートカットキー(抜粋)
[Shift+Delete] 一時保留せず完全消去[Shift+Esc] 入力文字全てを変換前に戻す
[Shift+ひらがな] カタカナ入力モードに切り替える
[Shift+無変換] 全角・半角英数字を切り替える
[Shift+Caps Lock] 文字入力の大文字・小文字を切り替える
[Shift+Win+M] 最小化したウィンドウを再表示
[Shift+Insert] コピーした文書、ファイルの貼り付け
[Shift+↑↓→←] 文書製作中のドラッグ作業
Windowsキーの組み合わせのショートカットキー(抜粋)
[Windows+E] マイコンピュータを開く[Windows+F] ファイル・フォルダの検索が出来る
[Windows+L] ログオフする
[Windows+M] 全てのウィンドウの最小化
[Windows+Shift+M] 最小化したウィンドウを元に戻す
少し量は多いけどスムーズな作業を行うためには必要になるのでしっかりマスターしたいとおもう。
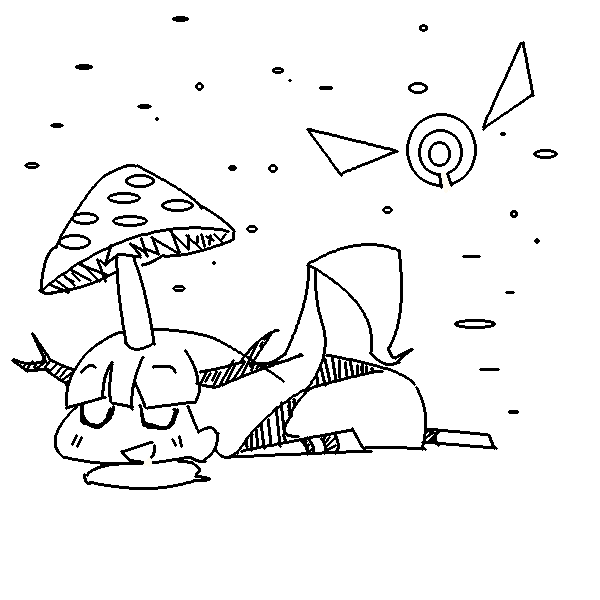
ドットペイントソフトを使って描いてみる(練習)
今回使ったドットペイントソフトはEDGE(エッジ)というフリーで配布されているソフトです。対応している画像形式
| 形式 | 読み込み | 書き出し | 備考 |
|---|---|---|---|
| BMP | 2/16/256色 | 16/256色 | - |
| PNG | 2/16/256色 | 16/256色 | 。 |
| GIF | 1〜256色 | 16/256色 | 透過に対応。 アニメーションフレームからアニメーションGIFを書き出すことも可能。 |
| MAG | 16/256色 | - | - |
| ICO | 2/16/256色 | 16/256色 | 透過に対応。 エクスポート機能を使うと、複数画像を1つのアイコン画像として出力することが可能。 |
| EDG | 256色 | 256色 | オリジナル形式(レイヤサポート) EDGE2のEDG形式も読み込み(インポート)可能 |
| AVI | - | 8/16/24bit色 | アニメーションフレームより出力可 |



ペンタブ等ももっているが、あえてこのソフトを使い、マウスででも絵を描けるようになりたいと思う。
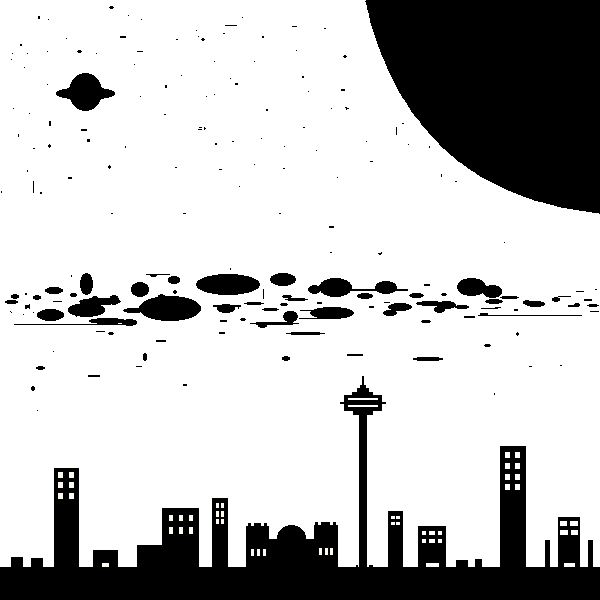
ゲームを作るために使おうと思っている素材PART1


ゲームを作るために使おうと思っている素材PART2


今までの作ったののまとめ
キャラクター一覧














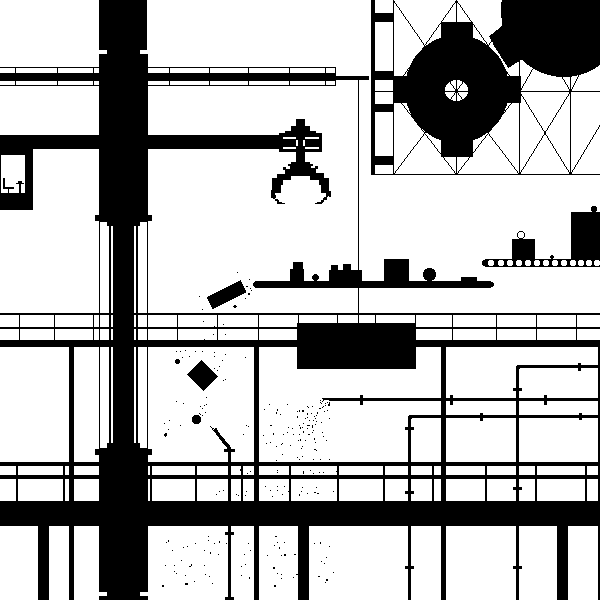
ステージ1の床素材




.png)




ステージ2の床素材








ステージ3の床素材









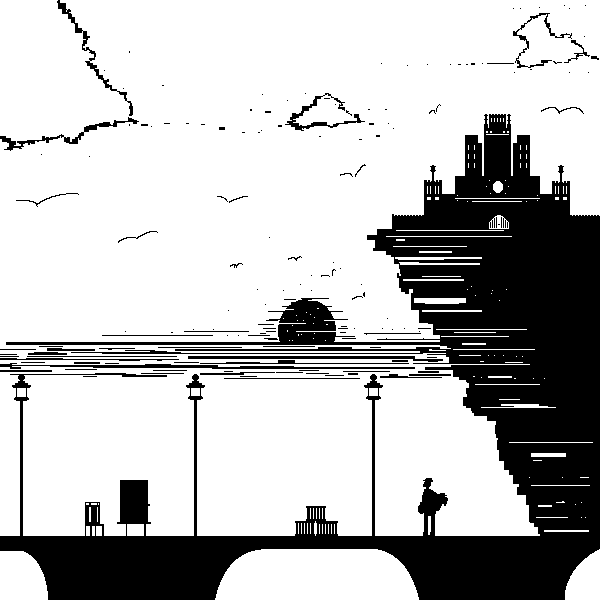
アニメに使う素材
.png)

戻る